かんたんGIFアニメアイコン制作講座
①ドット絵を描く
まずアニメーションさせたいドット絵を描きましょう。
当たり前ですがアニメーションさせるので最低2枚必要です。
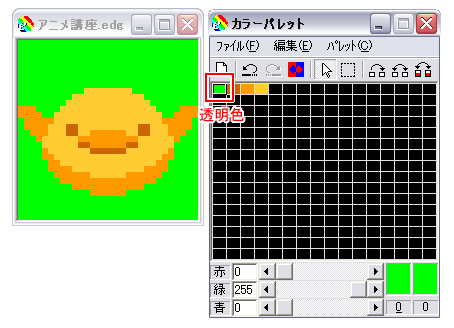
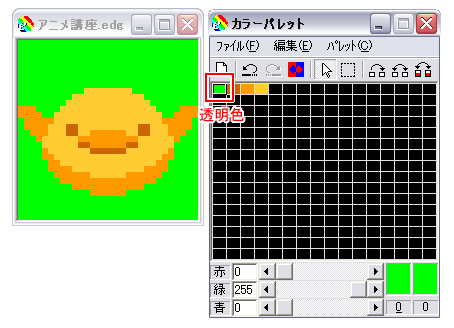
透明にさせたい部分は分かりやすい色で塗りつぶしておきます。
(サンプルは緑色の部分が透明色になってます)
【[透明色]について】
基本的にカラーパレットの、一番左上(0.0)が透明色になります。
透明色は完成したとき透明になって見えなくなる部分なので、黒や白などよく使う色は避け
これから描く絵では絶対使わない色を使っておくと便利です。

制作時間3分!
…時間ないのでこれで行きます。
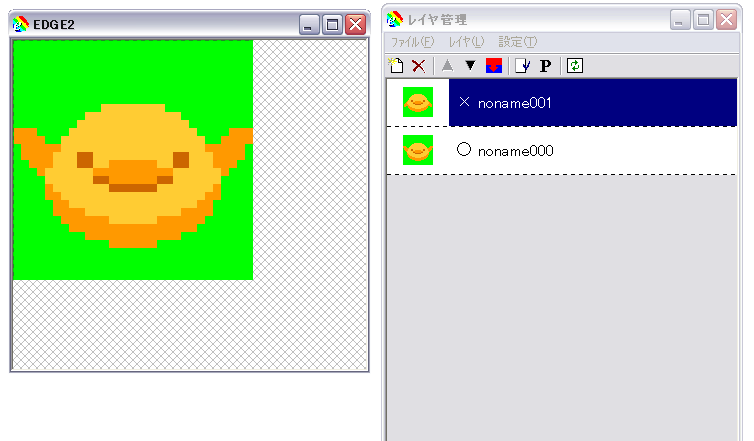
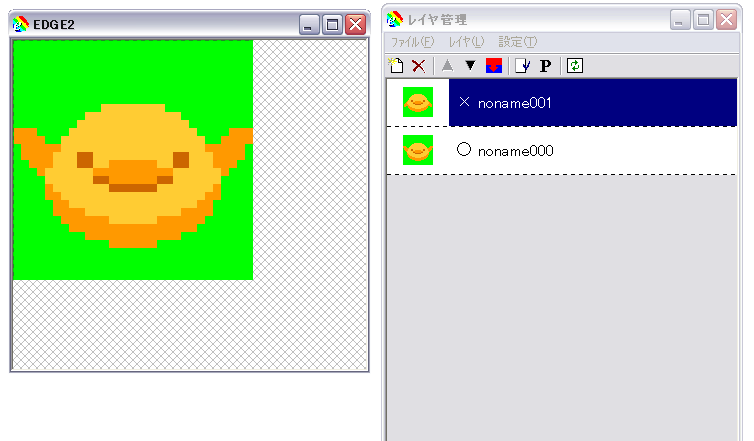
作ったドット絵は分かりやすいようレイヤーに分けておきます。

(※じつはレイヤーに分けなくてもアニメーションはできますが、今回は分かりやすいようレイヤーに分けてます。)
②アニメーションの編集ウインドウを開く
次にアニメーションの編集をするためのウィンドウを開きます。
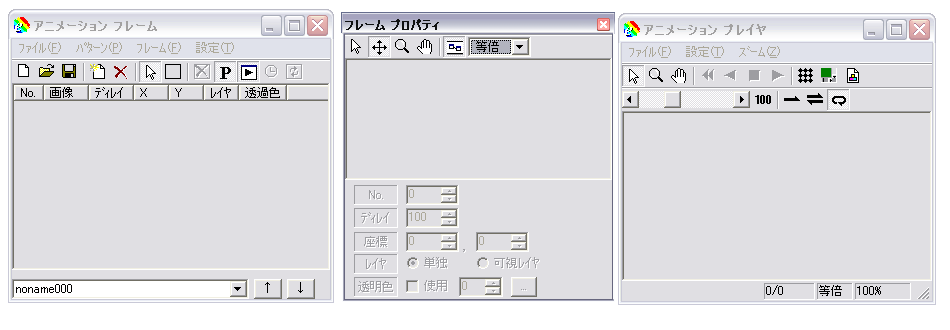
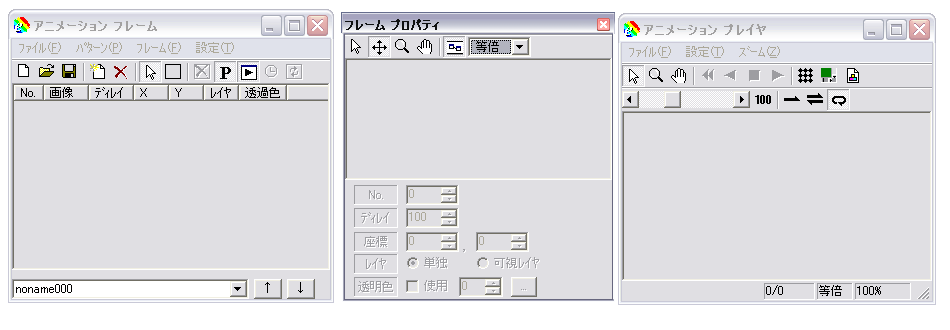
メインメニューの表示→アニメーションから以下3つのウィンドウを開きます。

左から。。
・アニメーション フレーム ウィンドウ
フレームやパターンを編集するウィンドウ。
・フレーム プロパティ ウィンドウ
主にフレームの表示先の座標を視覚的に指定するウィンドウ。
・アニメーション プレイヤ ウィンドウ
アニメーションを再生するウィンドウ。

③アニメーションフレームウインドウの設定
基本のフレームの取り込み方法の設定をしておきます。
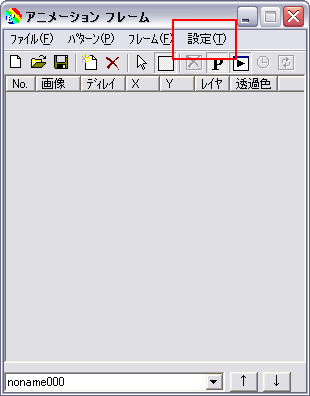
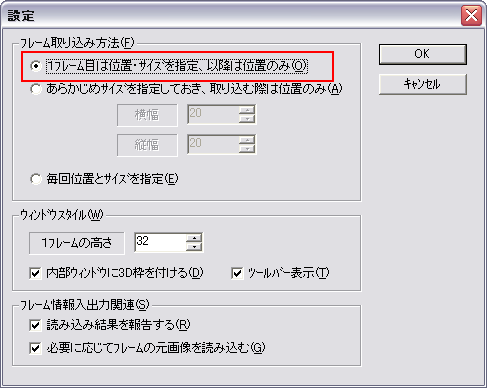
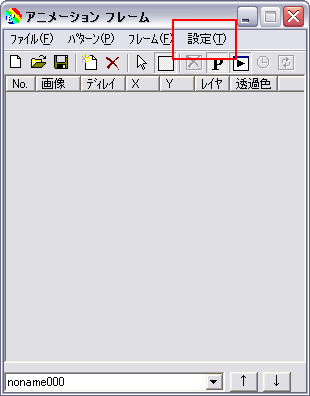
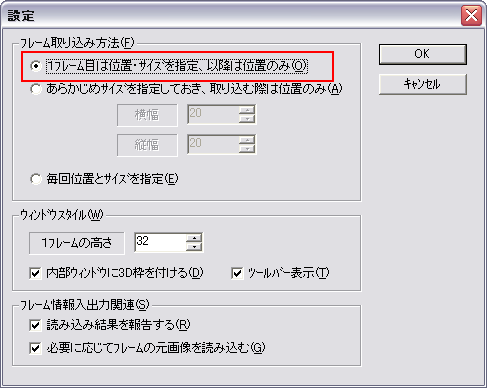
【アニメーション フレーム】ウインドウの「設定」をクリックすると、以下のウインドウが表示されます↓

↓
設定ウインドウの「フレーム取り込み方法の」
「1フレーム目は位置・サイズを指定、以降は位置のみ」のラジオボタンをチェックします。

OKをクリックして設定を閉じます。
④フレームの取り込み
アニメーションにしたい絵を取り込んでいきます。
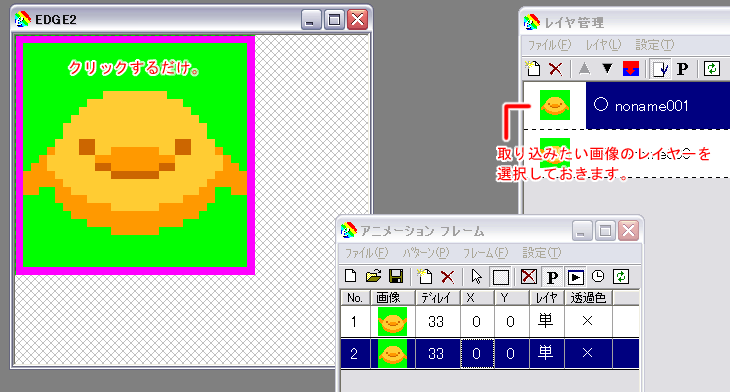
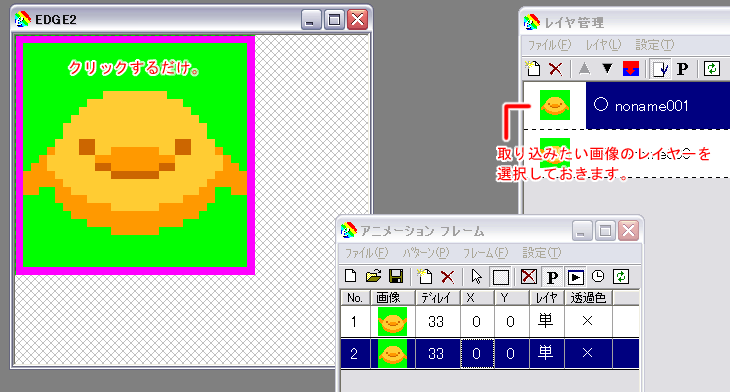
最初に1番目に取り込みたい画像のレイヤーをあらかじめ選択しておきます
【アニメーションフレーム】ウインドウの□のアイコン(取り込み開始)をクリックします。

取り込みたいレイヤーの一番右下から左上にドラッグします

太めの紫色の線で囲まれた場所が取り込まれた範囲です。
次に2番目に取り込みたいレイヤーを選択します。
今度は画面上で一度だけクリックします(2度目はサイズが指定されるためドラッグの必要はありません)

【アニメーションフレーム】ウインドウに取り込んだ画像が表示されたらOKです。

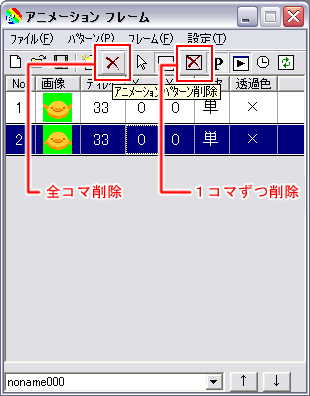
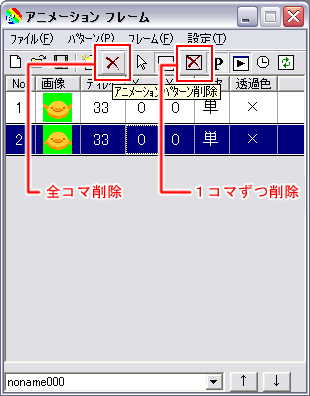
もし上手く取り込めなかった場合は、【アニメーションフレーム】ウインドウの
メニューにある×のマークをクリックすると取り込んだ画像が削除されます。

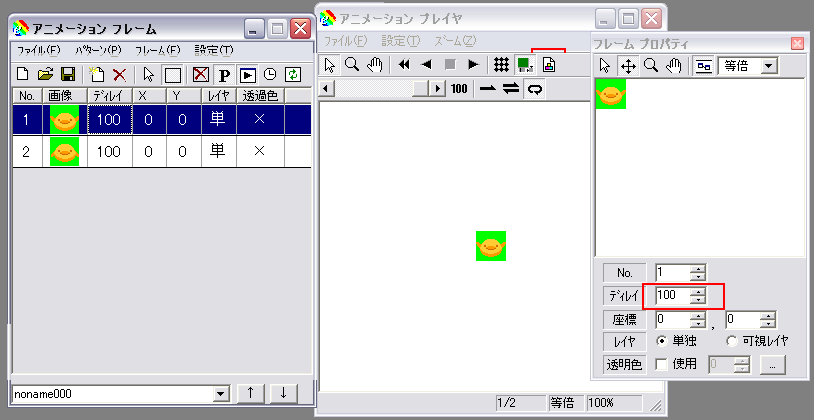
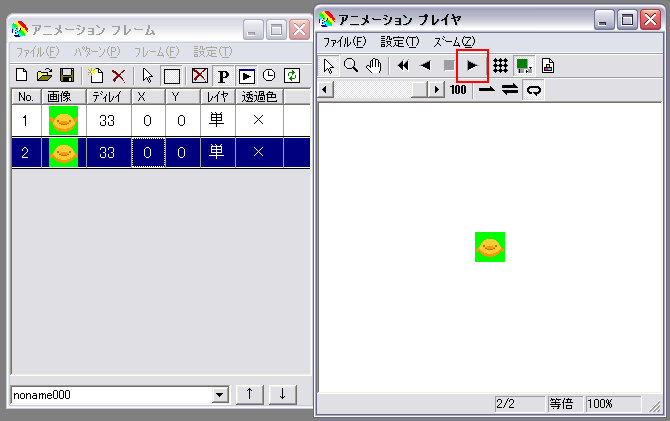
⑤スピードの調整をする
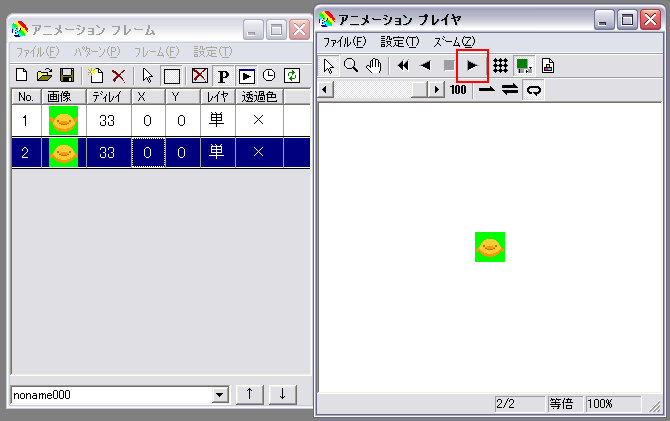
【アニメーション プレイヤ】ウィンドウの再生ボタンをクリックするとアニメが再生されます。

動いたでしょうか?
多分すごく早いと思います…。
このままだとアニメーションが早すぎるので、スピードの調整をします。
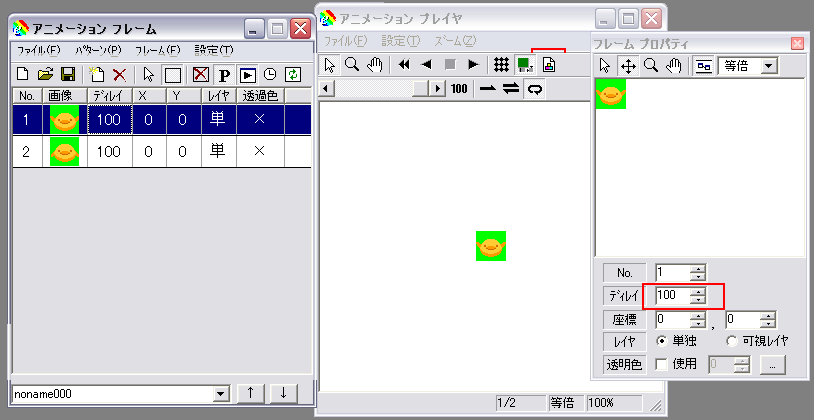
まず【アニメーションフレーム】ウインドウの1フレーム目を選択し。
【フレーム プロパティ】ウインドウのディレイと書かれたところの数値を変えます。
とりあえず今回は100にしてみました。

※ディレイとは??
アニメーション再生時、フレームを何ミリ秒表示させるかを表しています。
1000ミリ秒で1秒です。
続いて2フレーム目の数値も変えます。
もう一度再生してみます。今度はどうでしょうか?
ちょうど良い数値を自分で調整してみましょう。
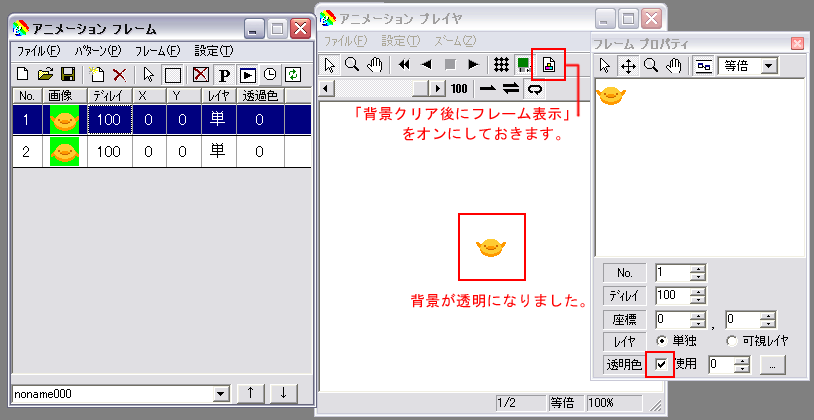
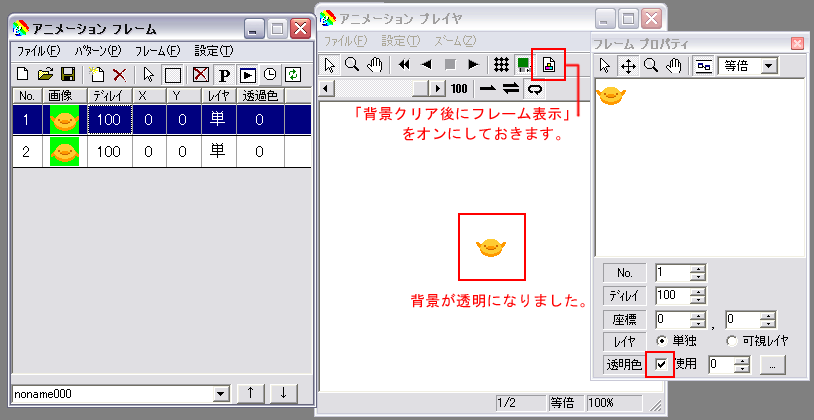
⑦背景を透明にする
アニメーションの背景を透明にします。
まず初めに
【アニメーションフレーム】ウィンドウの一番右はしにある「背景クリア後にフレーム表示 」をオンにしておきます。
次に1フレーム目を選択し
【フレーム プロパティ】ウインドウの一番したの「透明色」にチェックを入れます。

同じように2フレーム目を選択し、同じく透明色にチェックを入れます。
これで背景が透明になりました。
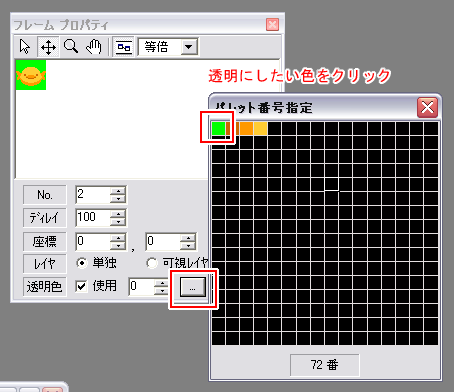
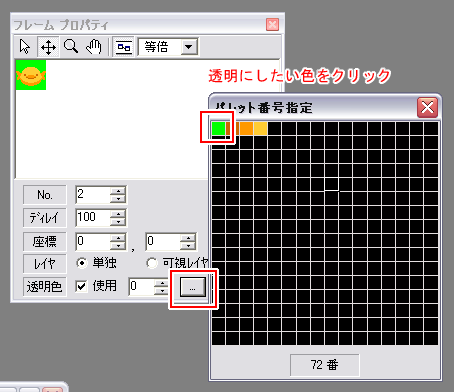
透明色の位置を(0.0)以外にしている場合は。
透明色の横の「…」のボタンをクリックすると、パレットが表示されるので
その中から、透明にしたい色を選択します。

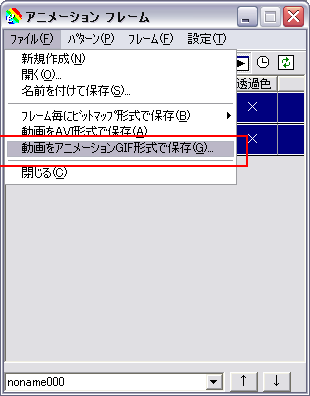
⑧GIFアニメを保存する
アニメーションが完成したら、GIFアニメで保存します。
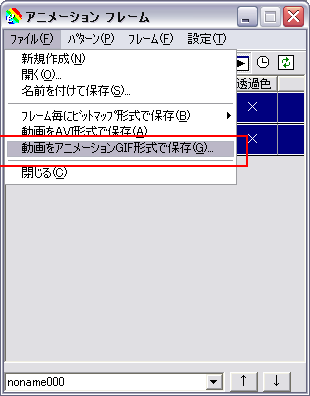
【アニメーションフレーム】ウィンドウ
ファイル→「動画をアニメーションGIF形式で保存」を選びます。

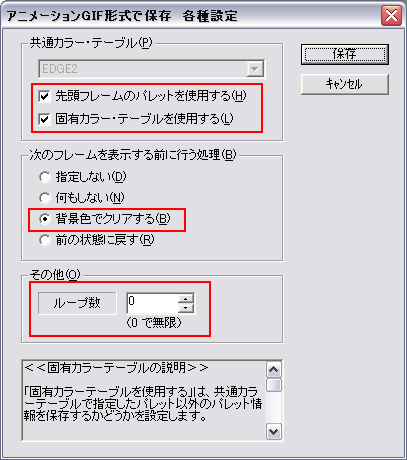
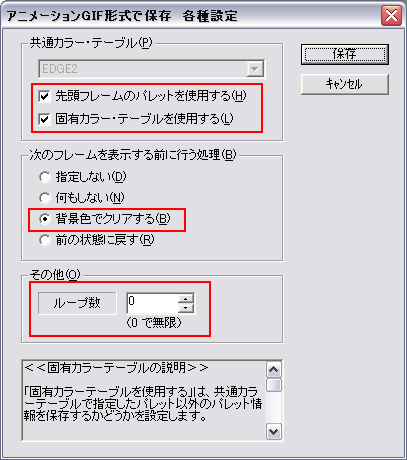
設定ウインドウが出るので下記のように各種設定をします。
共通カラー・テーブル→
・先頭フレームのパレットを使用する
・固定カラー・テーブルを使用する
次のフレームを表示する前に行う処理→
・背景色でクリアする
その他(ループ数)
お好みで
※0で無限にループ

保存ボタンをクリック→名前をつけて好きな場所に保存してください

完成です~!
えー、ちょっとお詫び。
解説しておいてなんですが。。
管理人は基本的にこの方法ではアニメーション作ってません(少し重くなるので…)
普段はEDGEでドット絵を書いたあと→PhotoshopでGIF保存→Animation
GIF Malerか、Adobe Image ReadyでGIFアニメ保存。
という感じです。